Created by Browserling
This browser-based utility creates a downloadable picture from Unicode emojis. All emoji characters that you paste or enter in the text area on the left automatically get painted on the right canvas. It also supports Unicode glyphs and the older emoticons. You can adjust the image size and change its color, set any font for the symbols and add shadows to them, align emojis horizontally and vertically, and select the download format. Created by encoding gurus from team Browserling.
This tool allows you to draw pictures of emoji. It can also draw text-based emoticons and pictographs, and it also supports regular Unicode characters. It uses the browser's rendering engine to convert the icons into pictures. For example, you can create an artwork of a city by combining pictographs of buildings, such as "🏠", "🏬", and "🏤" with trees "🌲", "🌳", clouds "☁️", and adding the Sun "☀️". You can improve your artwork via a dozen options. You can choose the background color for your emojis and adjust the color of emojis. You can set the required dimensions of the artwork. If you skip the dimensions, then the painting will adjust its size to fit all input Unicode data. You can also specify the vertical spacing between lines, adjust the rendering font of graphemes, set their size, and optionally add a shadow. If you're adding text to the drawing, then can use bold or italic writing styles. Finally, you can align your emojis horizontally (left, center, or right) and vertically (top, middle, or bottom), and choose the image download format.
In this example, we create an image of a house being lifted up by the balloons from the famous adventure film "Up". We use several dozen emojis to create this drawing, including buildings, trees, balloons, clouds, and the Sun. We set a light blue color for the sky and add a dark shadow around the emoticons. We use the black color for emoticon outline and choose the "Sans-Serif" font of 48 pixels in size to draw them.
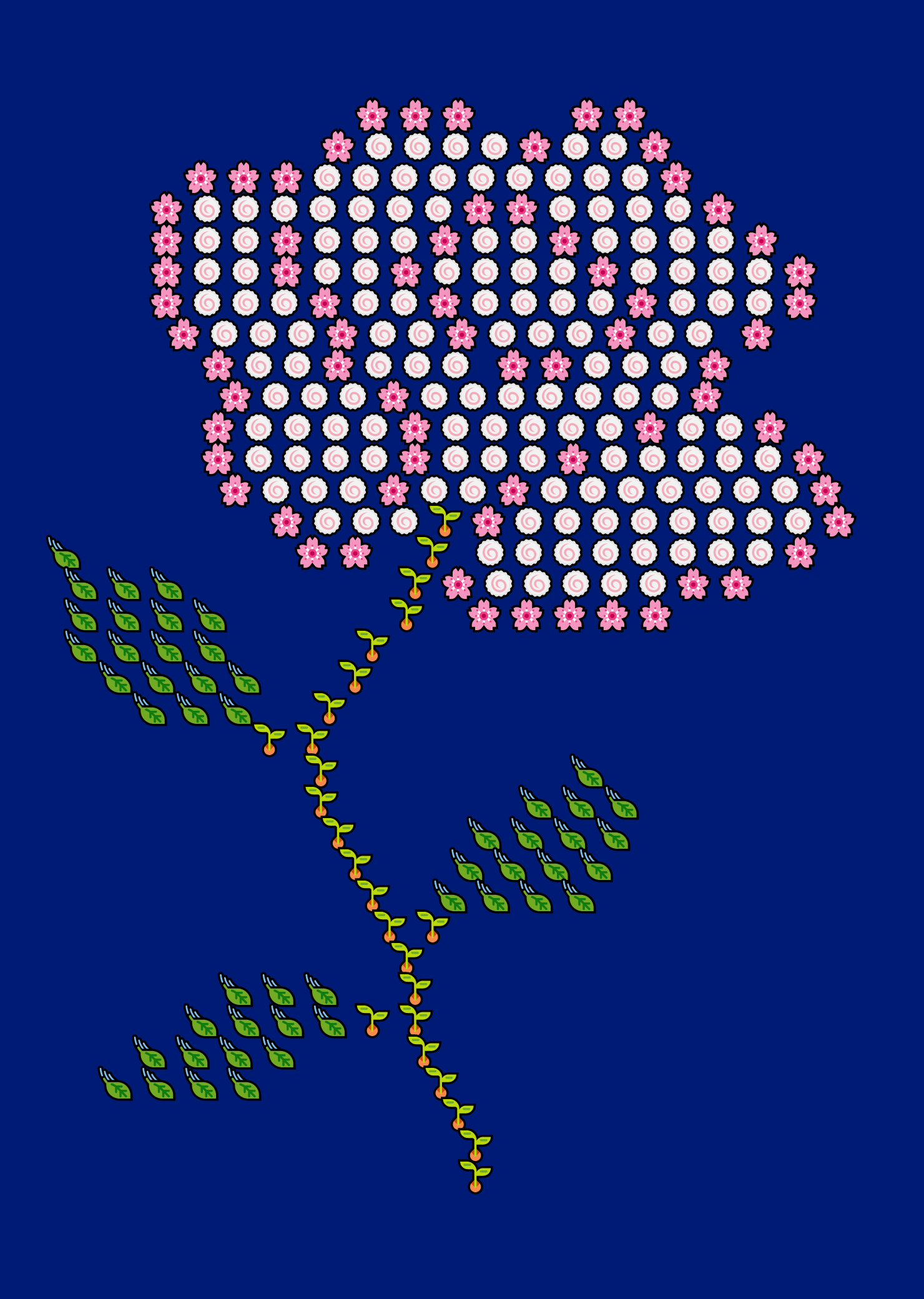
In this example, we paint a rose from just four Unicode pictograms. We use the "cherry blossom" and "fish cake" icons for the rose petals, "seedling" icon for the stem, and "leaf fluttering in wind" for the leaves. We place the flower on a large navy-blue canvas measuring 1400 by 2000 pixels and add a padding of 40 pixels around it. We align the rose to the middle of the image and set the Monospace font for the icons.
This example draws the well-known Nyan Cat Internet meme from various Unicode emojis. It uses hearts, fruits, gemstones, flowers, and other emoticons as individual colorful pixels. It sets the black color for the background and aligns all emojis to the right side as that's the direction where the cat is flying.
You can pass input to this tool via ?input query argument and it will automatically compute output. Here's how to type it in your browser's address bar. Click to try!
Quickly find code positions of all Unicode values.
Quickly decode code positions to Unicode values.
Quickly encode Unicode values to UTF-8 encoding.
Quickly encode Unicode values to UTF-16 encoding.
Quickly encode Unicode values to UTF-32 encoding.
Quickly create a picture from Unicode symbols.
Quickly generate random Unicode text in a given range.
Quickly generate all Unicode values from the given code point interval.
Quickly filter Unicode symbols that are within the given code point interval.
Quickly split Unicode data into graphemes.
Quickly sort Unicode glyphs in increasing or decreasing order.
Quickly find the length of Unicode text.
Quickly increase Unicode code point values.
Quickly decrease Unicode code point values.
Quickly reverse the order of symbols in Unicode text.
Quickly rotate Unicode characters to the left and right.
Quickly create multiple copies of Unicode text.
Quickly extract all characters from Unicode text.
Quickly split Unicode data into pieces.
Quickly split Unicode text into chunks of constant length.
Quickly merge Unicode snippets together.
Quickly shorten Unicode text to the given length.
Quickly left-pad Unicode text with any character.
Quickly right-pad Unicode text with any character.
Quickly align Unicode data to the center.
Quickly align Unicode data to the right.
Quickly convert ordinary numbers to fancy Unicode numbers.
Quickly convert Unicode numbers back to regular numbers.
Quickly convert ordinary letters to Unicode letters in various fonts.
Quickly convert Unicode letters back to regular Latin letters.
Quickly convert ordinary text to fancy Unicode text.
Quickly convert fancy Unicode text back to regular text.
Quickly combine input Unicode with diacritical marks.
Quickly delete diacritical marks from the Unicode text.
Quickly spoof regular text using Unicode homoglyphs.
Quickly unspoof homoglyphs in text with regular letters.
Quickly check if the given Unicode text is spoofed or not.
Quickly circularly rearrange Unicode symbols.
Quickly convert Unicode data to escape sequences.
Quickly encode Unicode data to HTML entities.
Quickly URL-escape Unicode symbols.
Quickly encode Unicode values to base64.
Quickly encode Unicode values to a data URI.
Quickly convert Unicode characters to raw bytes.
Quickly convert Unicode data to base-2 (binary).
Quickly convert Unicode data to base-8 (octal).
Quickly convert Unicode data to base-10 (decimal).
Quickly convert Unicode data to base-16 (hexadecimal).
Quickly convert Unicode symbols to raw ASCII bytes.
Quickly convert ASCII bytes to Unicode symbols.
Quickly convert Unicode text to a string literal.
Quickly create a picture from Unicode emojis.
Quickly release Zalgo on your Unicode text.
Quickly make Zalgo text readable again.
View and edit Unicode in a browser-based editor.
Spell out the names of Unicode characters in the input text.
URL-unescape Unicode text.
Convert base-2 data to Unicode encoding.
Convert base-8 data to Unicode encoding.
Convert base-10 data to Unicode encoding.
Convert base-16 data to Unicode encoding.
Convert Unicode text to any radix.
Convert any radix data to Unicode.
Convert Unicode text to ISO-8859-1 encoding.
Convert ISO-859-1 encoded data to Unicode.
Convert Unicode text to ISO-8859-2 encoding.
Convert ISO-8859-2 encoded data to Unicode.
Convert Unicode text to Ecoji encoding.
Convert Ecoji encoded data to Unicode.
Convert raw bytes to Unicode.
Check the Unicode version of the given Unicode characters.
Check if the given Unicode has valid encoding.
Encode Unicode text to Punycode encoding.
Decode Punycode encoding to Unicode.
Convert base64 data to Unicode text.
Convert Unicode to a valid data URL.
Convert a valid data URL to Unicode text.
Decode HTML entities to Unicode data.
Decode UTF8 encoding to Unicode.
Decode UTF16 encoding to Unicode.
Decode UTF32 encoding to Unicode.
Convert all Unicode characters to uppercase.
Convert all Unicode characters to lowercase.
Generate a list of all country flag icons.
Generate a list of all Unicode arrows.
Generate a list of all Unicode animals.
Generate a list of all Unicode flowers and plants.
Generate a list of all Unicode block elements.
Generate a list of all Egyptian hieroglyphs.
Generate a list of all currency symbols.
Use Unicode colors to generate a rainbow.
Create a smiley face from Unicode symbols.
Generate a list of random emojis.
Randomize case of all Unicode characters.
Convert all Unicode characters to lowercase.
Encode Unicode to JSON.
Decode JSON to Unicode.
Randomly rearrange the order of input graphemes.
Generate Alt codes for Unicode characters.
Generate Unicode glyphs from Alt codes.
Print statistics about Unicode data and code points.
Extract a part from Unicode data.
Generate waves with Unicode symbols.
Generate graphs using Unicode symbols.
Wrap a message in a Unicode box.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here




the width and height will
automatically to your emojis.